今天要來學習 Mock Service Worker 服務,了解它可以做到什麼及與 Jest 基本的 Mock 功能有什麼差異!
Mock Service Worker is an API mocking library that uses Service Worker API to intercept actual requests.
觀看上方官方文件的介紹可以知道 Mock Service Worker 是可以模擬 API 的套件,它能透過 Service Worker API 攔截實際請求。
且 Mock Service Worker 可以模擬 HTTP 請求發送成功的回傳值,也能模擬失敗時會回傳什麼!
官方文件上有提到的 Service Worker API 又是什麼呢?
Service workers essentially act as proxy servers that sit between web applications, the browser, and the network (when available). - MDN
Service Worker API 是在 Web 應用程序、瀏覽器及網路間的一個代理伺服器,跟載入網頁會分開進行,於瀏覽器背後會運行的腳本,原先的功能是希望能提供給用戶良好的離線體驗(網路不通的情況下),也因此能監聽網頁發送的 HTTP 請求,可以用來攔截 HTTP 請求。
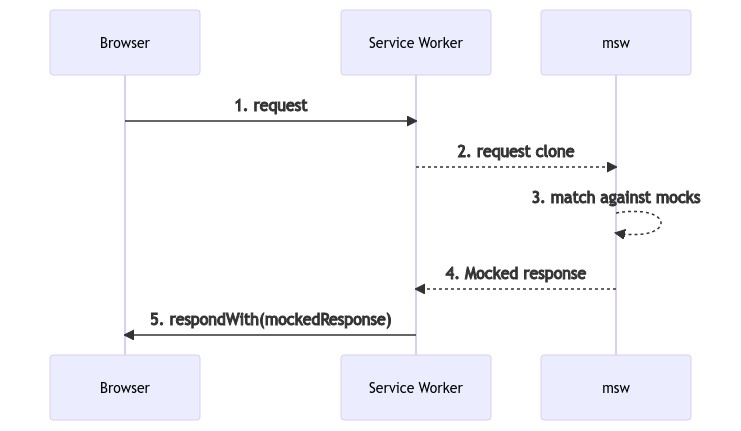
下圖取自 Mock Service Worker 官方文件(以下簡稱 MSW),MSW 幫忙建立了 Service Worker 並透過 Service Worker 取得 HTTP 請求後,查詢有沒有模擬的 API 資料,並幫我們回傳模擬的 API 回傳值。

透過以上文章的介紹可以看與 Jest Mock 功能最大的差異在,使用 MSW 的情況下有實際發送 HTTP 請求,而 Jest 提供的模擬 axios 或模塊的功能,是完全沒有進行到發送請求的!
透過 MSW 能實際發送 HTTP 請求,且 MSW 能透過 Service Worker API 幫忙攔截請求後,回傳我們自己設定的 API 回傳值(含正確請求或錯誤請求),幫忙測試多樣化的情境。
明天來了解該怎麼使用 Mock Service Worker ,實際操作看看吧!
https://mswjs.io/docs/
https://jskim1991.medium.com/react-unit-testing-apis-with-mock-service-works-msw-ca112ceddde9
https://www.stackbuilders.com/blog/testing-react-components-with-testing-library-and-mock-service-worker/
https://tw.alphacamp.co/blog/learn-api-and-mock-service-worker
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
https://ithelp.ithome.com.tw/articles/10216819
